Antes de começar com os detalhes técnicos, lembramos alguns benefícios do uso de imagens:2
- Capturam e prendem a atenção mais rápido e por mais tempo do que os parágrafos de texto.
- Tornam uma marca ou publicação identificável a partir de uma linguagem gráfica específica (unidade visual).


- Podem ser personalizados, facilmente compartilhados e adaptados de outros conteúdos.
Dimensões e tipos de arquivos
Dimensões: LARGURA x ALTURA pixels
- Mínimas para imagem no corpo: 600x450 px
- Ideal para imagen no corpo: 1920x1080 px
- Mínimas para foto de perfil: 250 x 250 px
- Ideal para foto de perfil: 1080x1080 px
Resolução: embora os navegadores possam interpretar outras resoluções, 72 dpi é o padrão na web e a mínima aceita na Revista Bioika. Para material impresso, a mínima é 150 dpi e 300 dpi ou mais é a recomendada para ótimos resultados. Sempre que possível, envie os arquivos na maior resolução disponível, assim teremos maiores possibilidades de edição e poderemos contemplar a possibilidade de dar acesso à versão original através da Biblioteca.
Editáveis aceitos: Arquivos compatíveis com Illustrator (AI, EPS), Indesign (INDD, IDML), Photoshop (PDB, PSD), PDF, RAW, TIFF.4
Tipos de arquivos recomendados, mais compatíveis:1
- PNG (.png)
Aceita transparências e mantém a qualidade do conteúdo. Em 2021 já é o formato mais utilizado na web e o nosso preferido, pois possui boa compressão e maiores possibilidades de adaptação às composições gráficas. WebP e AVIF oferecem melhor compactação e reprodução, mas a compatibilidade do navegador é ainda mais limitada.
- JPG(.jpg, .jpeg, .jfif, .pjpeg, .pjp)
Não aceita transparências e a qualidade pode mudar dependendo das configurações de exportação. Recomendado para fotografias devido à relação entre compressão, qualidade e uso na web ou na impressão. Se você tiver uma em alta resolução, envie-a, iremos convertê-la e disponibilizar o original. Use PNG para uma reprodução mais precisa ou WebP ou AVIF para melhor reprodução e compactação.
- SVG (.svg)
Aceita transparências e é escalável para qualquer tamanho porque é um formato vetorial.
- GIF (.gif)
Boa escolha para imagens e animações simples. Use PNG para imagens estáticas sem perdas e WebP, AVIF ou APNG para sequências de animação.
Outros tipos de arquivos aceitos, menos compatíveis:1
- APNG (.apng)
Boa escolha para sequências de animação sem perdas (GIF tem menos desempenho). AVIF e WebP têm melhor desempenho, mas menos compatibilidade.
- AVIF (.avif)
Boa escolha para imagens estáticas e animadas, de alto desempenho e formato livre de direitos autorais. Compressão muito melhor do que PNG ou JPEG, com suporte para maiores profundidades de cor, quadros animados, transparência, etc. Requer formatos alternativos com melhor compatibilidade. Saiba mais.
- WebP (.webp)
Excelente opção para imagens estáticas e animadas. Compressão muito melhor do que PNG ou JPEG, com suporte para maiores profundidades de cor, quadros animados, transparência, etc. AVIF oferece melhor compactação, mas é menos compatível e não oferece suporte à renderização progressiva. Saiba mais.
- TIFF (.tif, .tiff)
Usado para impressão de alta resolução. É compatível apenas com o navegador Safari. Permite incorporar imagens e dados em um único arquivo, sem perda de cor e com alta definição. Não é adequado para web, mas se você tiver um, envie-o, nós o converteremos e disponibilizaremos o original.
Imagem principal: critérios de seleção
Representa la publicación en páginas de la revista y la web. Su elección tiene algunos criterios que resultan esenciales para captar la atención.
- Qualidade conceitual e gráfica: Resultado do processo de Criações, no qual podem participar designers e ilustradores, orientados pela Editora e pelo Diretor de Arte.
- Conteúdo representativo: o conteúdo selecionado deve estar relacionado com uma ideia relevante da publicação.
- Dimensões mínimas: 720 x 480 px (pixels de largura x altura).
- Orientação e área: de preferência horizontal.
- Pode ser diferente na publicação em espanhol e português: por textos presentes na imagem ou decisões editoriais ou de marketing, como testes A/B.
- Textos: de preferência na parte central da imagem, para aumentar as chances de interação nas redes sociais.
Formatos recomendados
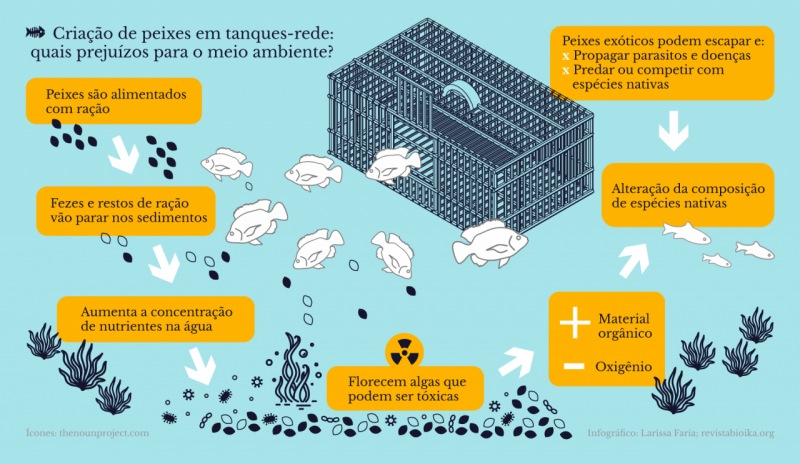
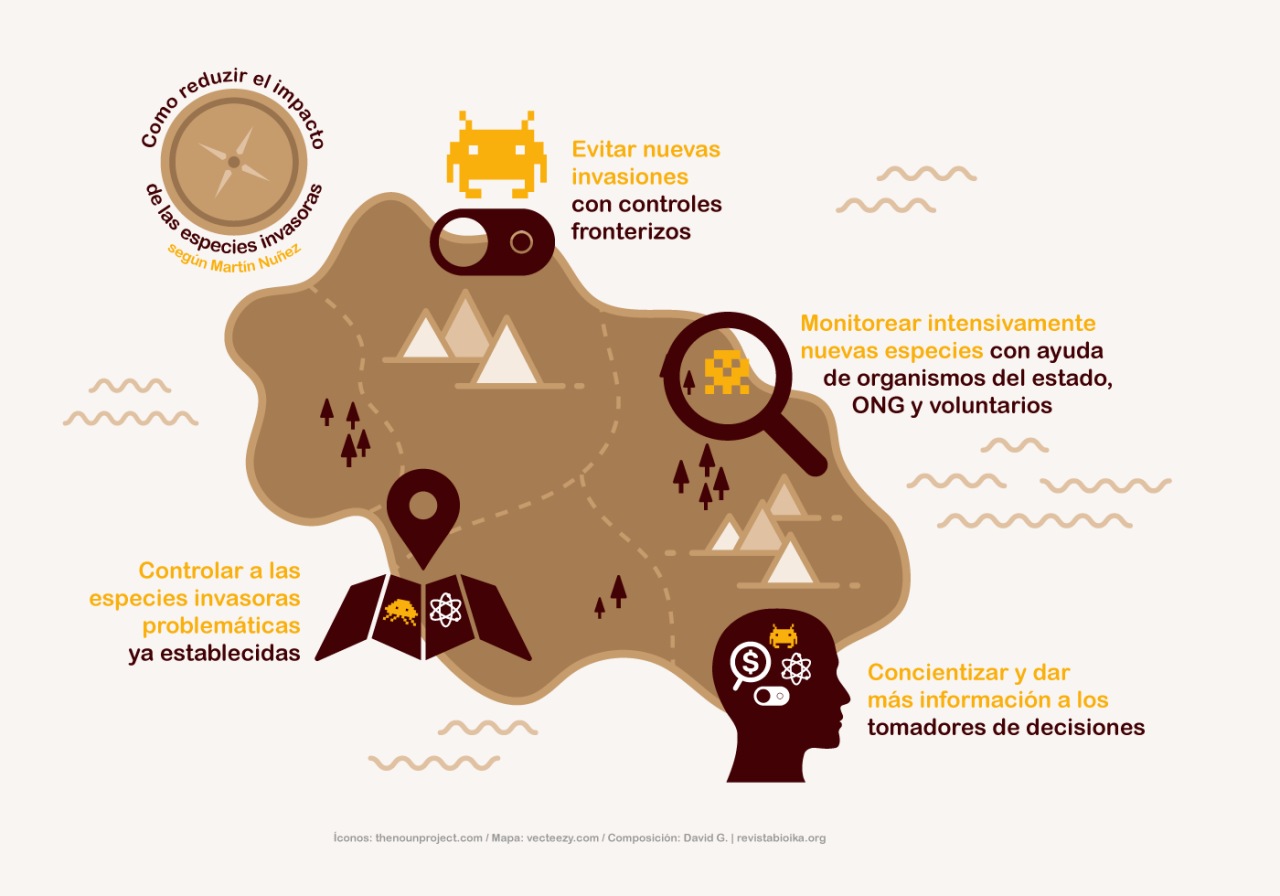
1. Infográficos

Ideais para criar uma síntese didática e visual de dados e informações. Focado na representação de processos, características, fatos e histórias; a partir de múltiplos formatos, como diagramas, mapas, ícones, etc. Bem feitos, são muito compartilhados e multiplicam os acessos. Para isso, é aconselhável planejar seu conteúdo e fazer seu design com base em um público-alvo, uma mensagem central e um estilo gráfico. Para saber mais sobre este recurso, recomendamos a leitura de El poder de la Infografía en el aprendizaje e a procurar de artigos semelhantes. Use o Illustrator ou Indesign, ou aplicativos de design colaborativo, como Canva, para facilitar as melhorias na edição. Sempre que possível, envie os arquivos editáveis.
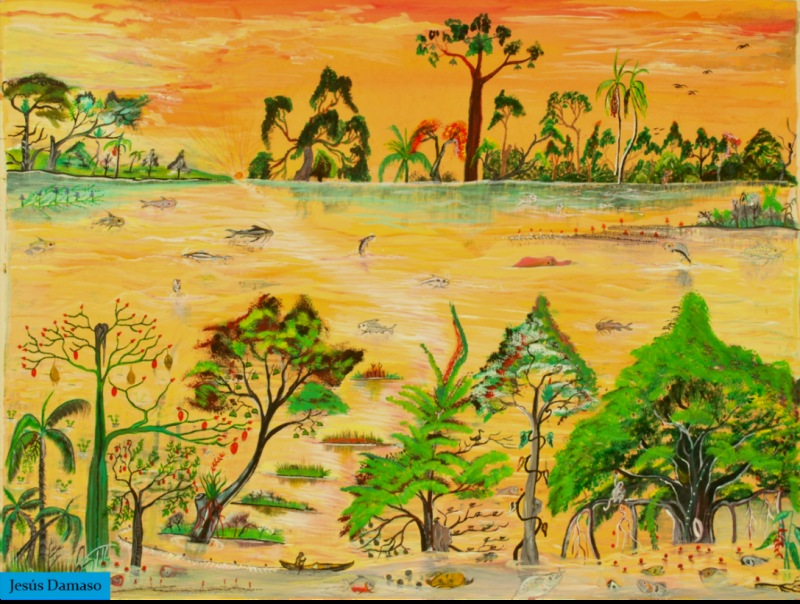
2. Ilustrações e comics

Ideal para transmitir uma mensagem de forma inteligente e simpática a um público específico.
3. Imagens próprias ou pessoais

Uma boa opção para aproximar o leitor do conteúdo e de seus autores. Imagens que incluem pessoas ou paisagens, humanizam e tendem a tornar o conteúdo mais amigável.
4. Imagens de bancos de uso aberto

É o tipo de imagem mais utilizado na Revista Bioika. Para evitar imagens amplamente utilizadas por terceiros, o que reduz suas chances de impacto, recomendamos procurar fotos que ilustram conceitos, situações, costumes ou lugares, e não exclusivamente elementos mencionados diretamente nos textos. Veja bancos recomendados na Galeria.
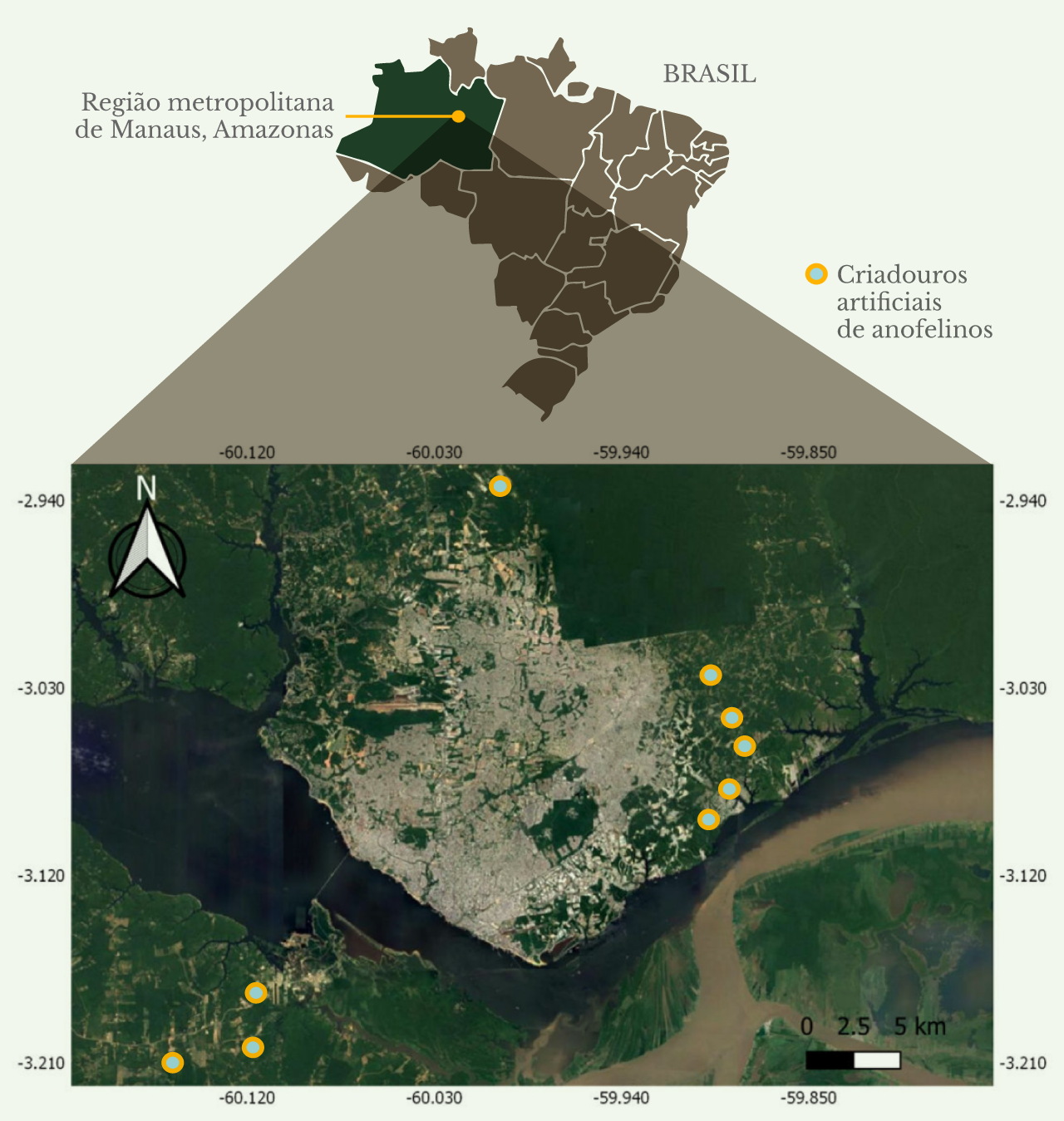
5. Mapas

Úteis para representar dados geográficos e posicionar o leitor em uma área de estudo, região de influência de um projeto ou local onde ocorreram eventos. Funcionam muito bem em infográficos. Se possível, exporte-o em um formato vetorial que permita sua edição.
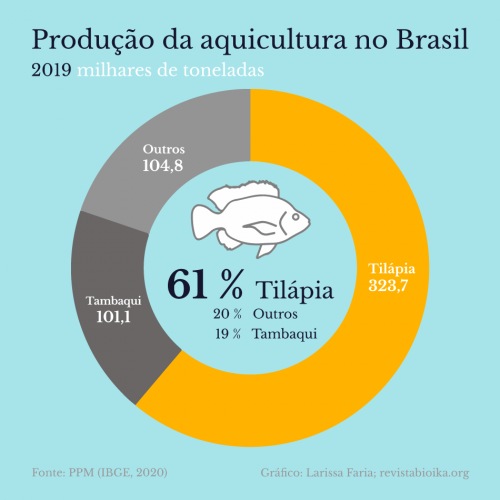
6. Gráficos e diagramas
Ideais para representar grandes quantidades de dados e estatísticas em uma única imagem. Sempre que possível, exporte-os como .svg, .ai ou um formato vetorial que permita sua edição.
7. Colagens e composições gráficas

Recomendadas para sintetizar e ilustrar ideias, situações e reflexões abstratas por meio de uma mistura de recortes de imagens e elementos de diferentes estilos gráficos. É um formato versátil que apela à imaginação do leitor e requer alguns conceitos de design para não saturar a composição ou confundir o leitor. Sempre que possível, envie os editáveis para otimizar o resultado.
8. Gif
No momento certo, são ótimos para representar exemplos de processos cíclicos e incluir metáforas visuais por meio de memes ou emojis. Se o peso exceder 1 MB, é melhor convertê-los para vídeo. Sites como giphy.com permitem incluí-los com uma carga progressiva e sem violar direitos autorais.
9. Imagens vetoriais
Ideais para elementos de interface, ícones, diagramas, etc. que precisam ser graficados com precisão em múltiplos tamanhos. Se forem incluídas fontes, é aconselhável transformá-las em formas para garantir sua visualização ou enviá-las para conseguir fazê-lo por você.
10. Imagens de filmes e séries

Chamam a atenção e são ideais quando ilustram uma situação ou conceito descrito no texto.
11. Capturas de tela
Úteis para visualizar outra publicação ou site, ou capturar imagens de referência para a criação de peças gráficas. Para capturar fragmentos ou páginas inteiras de forma prática, nos navegadores Opera, Firefox, Safari ou Google Chrome, você pode usar a extensão awesomescreenshot ou semelhantes.
Licenças e requisitos adicionais
- A seleção da licença determina as possibilidades de uso e visibilidade de um conteúdo. Portanto, é obrigatório conhecê-los e selecioná-los com rigor no formulário.
- Você pode enviar imagens sob as licenças descritas nas Políticas de Privacidade e Uso , levando em consideração os detalhes explicados na seção "Arquivos: dados e licenças" de Envie sua proposta: formulário.
- Ao enviar uma imagem ou atualizar seus metadados, inclua um título curto que descreva seu conteúdo diretamente e uma legenda que explique ou amplie seu significado, considerando o contexto de uso e uma descrição compreensível fora da publicação, como na Biblioteca, onde ambos os elementos acompanham a imagem.
- Exemplo no corpo HTML: a legenda é exibida após a imagem e o título ao interagir com ela.
- Título: Fazendeiro cultivando cacau
- Descrição ou legenda: Em 2021, os pequenos agricultores produzem cerca de 30 % dos alimentos do mundo.
- HTML
- Resultado en sitio web

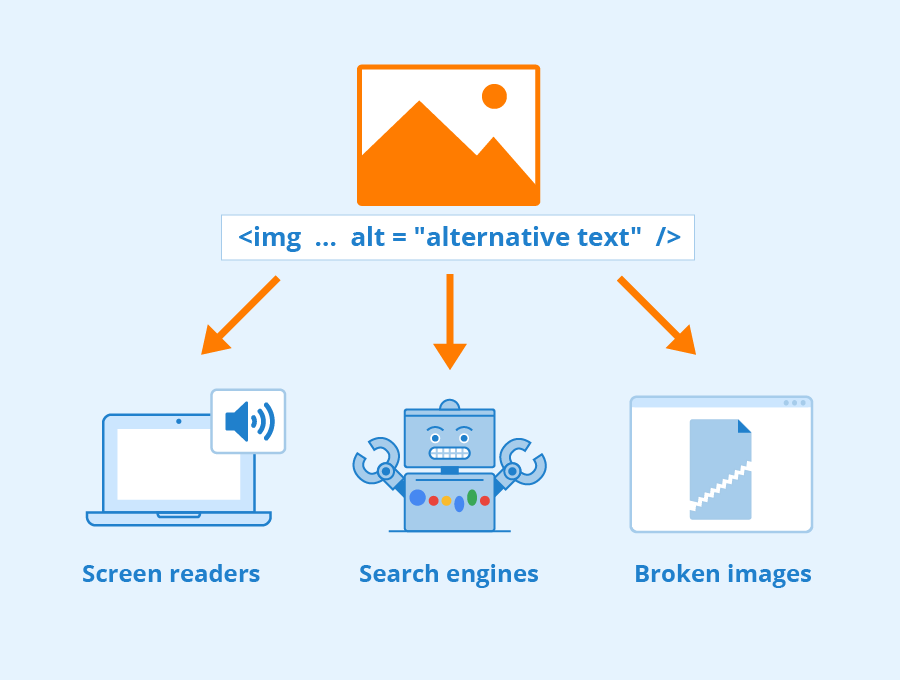
- O título da imagem também é incluso no atributo ALT, o que influencia seu posicionamento no Google e o torna acessível a pessoas com baixa visão.

Isso foi útil?
Para mais informações:
- https://developer.mozilla.org/en-US/docs/Web/Media/Formats/Image_types
- https://rockcontent.com/es/blog/herramientas-visuales/
- https://www.orbitmedia.com/blog/web-content-checklist-17-ways-to-publish-better-content/
- https://blog.hubspot.com/insiders/different-types-of-image-files