Antes de comenzar con los detalles técnicos, te recordamos algunos beneficios del uso de imágenes:2
- Captan y retienen la atención más rápido y durante más tiempo que los párrafos de texto.
- Hacen que una marca o publicación sea identificable a partir de lenguaje gráfico determinado (unidad visual).


- Se pueden personalizar, compartir fácilmente y adaptar a partir de otros contenidos.
Dimensiones y tipos de archivos
Dimensiones: ANCHO x ALTO pixeles
- Mínimas para imagen en cuerpo: 600x450 px
- Ideal imagen en cuerpo: 1920x1080 px
- Mínimas para foto de perfil: 250x250 px
- Ideal para foto de perfil: 1080x1080 px
Resolución: aunque los navegadores pueden interpretar otras resoluciones, 72 dpi es la estándar en la web y la mínima aceptada en la Revista Bioika. Para impresos se recomienda mínimo 150 dpi y 300 dpi o más para óptimos resultados. Siempre que sea posible, envía las imágenes en la mayor resolución disponible, así tendremos mayores posibilidades de edición y podremos contemplar la posibilidad de dar acceso a la versión original a través de la Biblioteca.
Editables aceptados: Archivos compatibles con Illustrator (AI, EPS), Indesign (INDD, IDML), Photoshop (PDB, PSD), PDF, RAW, TIFF.4
Tipos de archivos recomendados, más compatibles:1
Otros tipos de archivos aceptados, menos compatibles:1
- APNG (.apng)
Buena elección para secuencias de animación sin pérdida (GIF rinde menos). AVIF y WebP tienen mejor rendimiento pero menor compatibilidad.
- AVIF (.avif)
Buena elección para imágenes estáticas y animadas, alto rendimiento y formato libre de derechos de autor. Mucha mejor compresión que PNG o JPEG, con soporte para profundidades de color más altas, marcos animados, transparencia, etc. Requiere formatos alternativos con mejor compatibilidad con el navegador. Ver más.
- WebP (.webp)
Excelente elección para imágenes estáticas y animadas. Mucha mejor compresión que PNG o JPEG, con soporte para profundidades de color más altas, marcos animados, transparencia, etc. AVIF ofrece mejor compresión, pero es menos compatible con navegadores y no admite el renderizado progresivo. Ver más.
- TIFF (.tif, .tiff)
Usado para impresión en alta resolución. Solo es compatible con el navegador Safari. Permite incrustar imágenes y datos en un solo archivo, sin pérdidas de color y con alta definición. No es adecuada para web, pero si tienes una, envíala, nosotros la convertimos y disponibilizamos la original.
Imagen principal: criterios de selección
Representa la publicación en páginas de la revista y la web. Su elección tiene algunos criterios que resultan esenciales para captar la atención.
- Calidad conceptual y gráfica: resultado del proceso de Creaciones, en el que pueden participar diseñadores o ilustradores, guiados por el(la) editor(a) y el Director de arte.
- Contenido representativo: el contenido seleccionado debe estar relacionado con una idea relevante de la publicación.
- Dimensiones mínimas: 720 x 480 px (ANCHO x ALTO pixeles).
- Orientación y área: preferiblemente horizontal.
- Puede ser diferente en la publicación en español y portugués: por textos presentes en la imagen o decisiones editoriales o de marketing, cómo test A/B.
- Textos: preferiblemente en la parte central de la imagen, para aumentar sus posibilidades de interacción en redes sociales.
Formatos recomendados
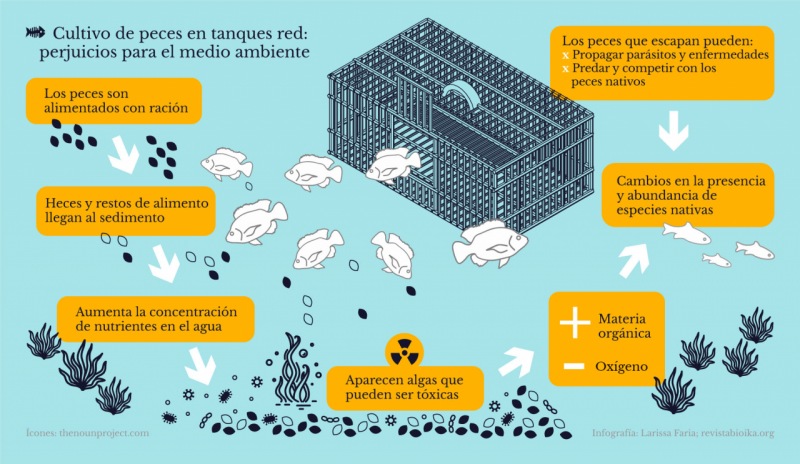
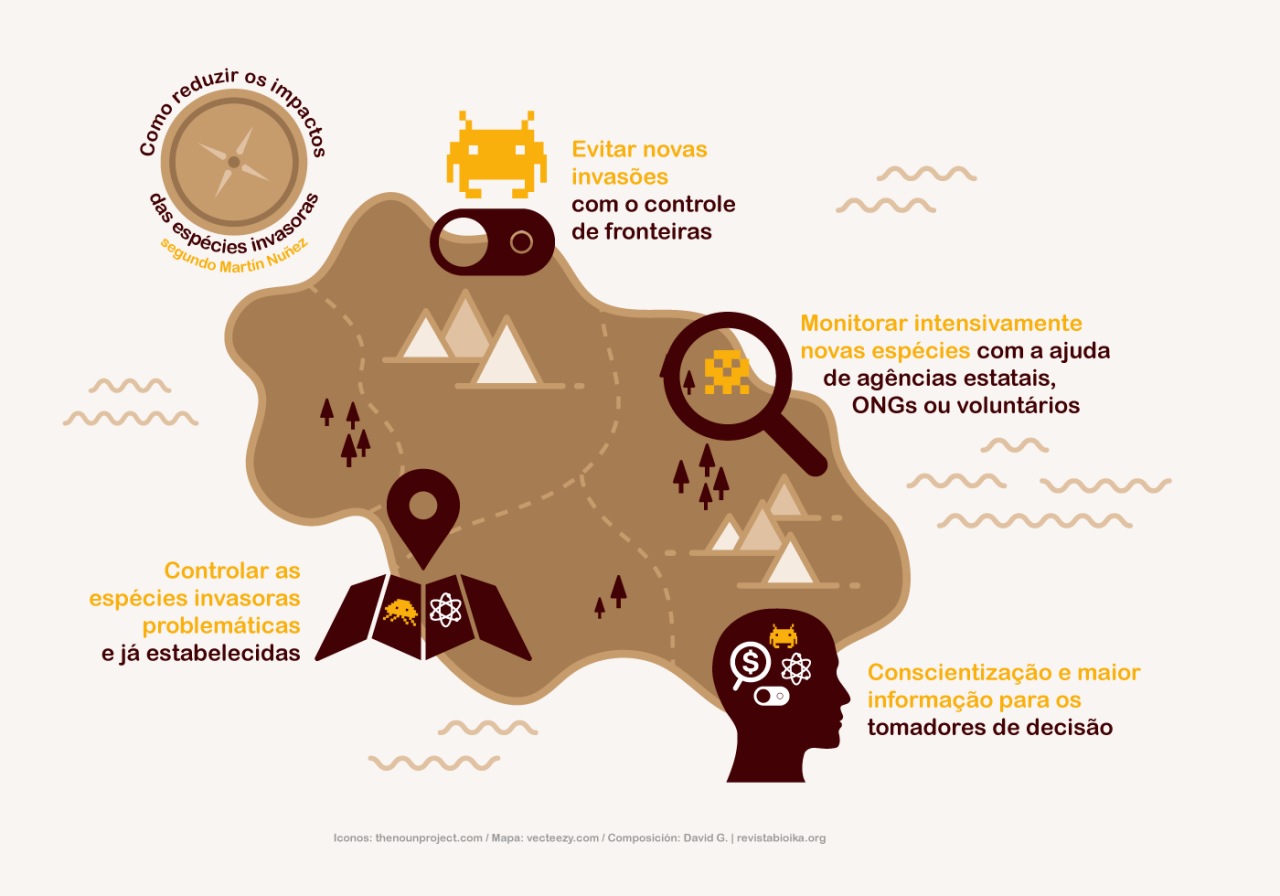
1. Infografías

Ideales para crear una síntesis didáctica y visual de datos e información. Enfocadas en representar procesos, características, hechos y relatos; a partir de historias y múltiples formatos, tales como diagramas, mapas, íconos, etc. Bien hechas, son muy compartidas y multiplican los accesos. Para ello, es recomendable planearlas y diseñarlas a partir de un público objetivo, un mensaje central y un estilo gráfico. Para saber más sobre este recurso, te recomendamos leer El poder de la Infografía en el aprendizaje y buscar artículos similares. Usa Illustrator o Indesign, o aplicaciones de diseño colaborativas, cómo Canva, para facilitar mejoras en edición. Siempre que sea posible, envía los editables.
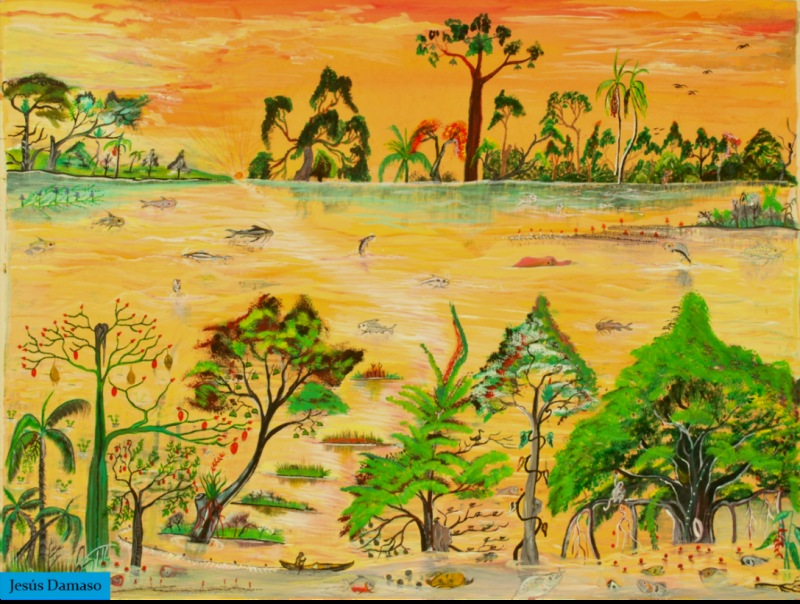
2. Ilustraciones e historietas

Ideales para transmitir un mensaje de manera ingeniosa y simpática a una audiencia específica.
3. Imágenes propias o personales

Una buena opción para acercar al lector al contenido y sus autores. Imágenes que incluyen personas o paisajes, humanizan y tienden a hacer más amigable el contenido.
4. Imágenes de bancos de uso libre

Es el tipo de imagen más usado en la Revista Bioika. Para evitar imágenes muy usadas por otros, lo que disminuye sus posibilidades de impacto, te recomendamos buscar fotos que ilustren conceptos, situaciones, costumbres o lugares, y no exclusivamente elementos mencionados directamente en los textos. Ver bancos recomendados en Galería.
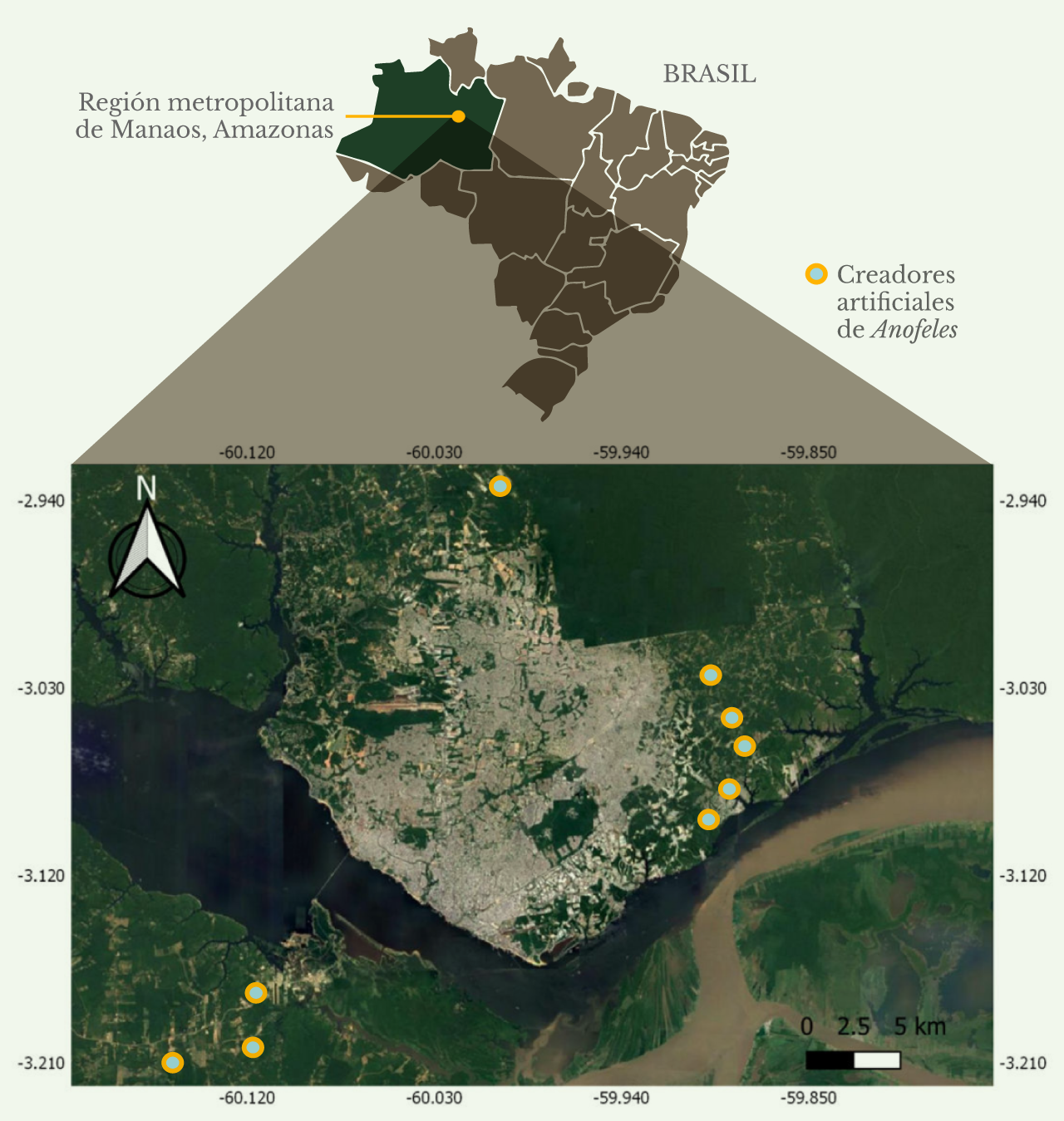
5. Mapas

Útiles para representar datos geográficos y posicionar al lector en un área de estudio, región de influencia de un proyecto o lugar donde ocurrieron ciertos hechos. Funcionan muy bien en infografías. Si es posible, expórtalos en un formato vectorial que permita su edición.
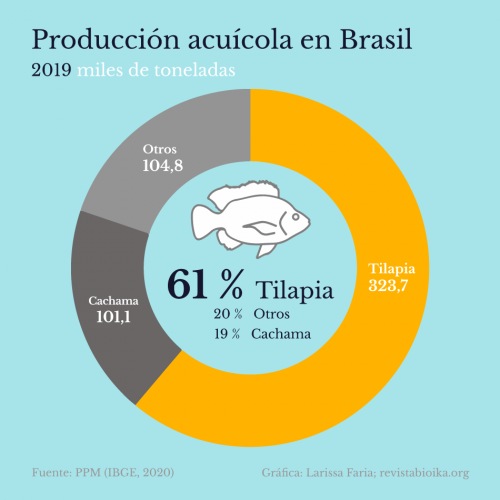
6. Gráficas y diagramas
Ideales para representar grandes cantidades de datos y estadísticas en una sola imagen. Siempre que sea posible, exportarlos como .svg, .ai o un formato vectorial que permita su edición.
7. Collages y composiciones gráficas

Recomendadas para sintetizar e ilustrar ideas abstractas, situaciones y reflexiones a través de una mezcla de recortes de imágenes y elementos de diferentes estilos gráficos. Es un formato versátil que apela a la imaginación del lector y requiere de algunos conceptos de diseño para evitar saturar la composición o confundir al lector. Siempre que sea posible, envía los editables para optimizar el resultado.
8. Gif
En el momento adecuado, son excelentes para representar ejemplos de procesos cíclicos y agregar metáforas visuales a través de memes o emojis. Si su peso excede 1mb, es mejor convertirlos a video. Páginas como giphy.com permiten cargarlos progresivamente y sin violar los derechos de autor.
9. Imágenes vectoriales
Ideales para elementos de la interfaz de usuario, iconos, diagramas, o gráficas, que deben dibujarse con precisión en diferentes tamaños. Si se incluyen tipografías especiales, es recomendable convertirlas a formas para garantizar su fiel visualización o enviarlas para poder hacerlo.
10. Imágenes de películas y series

Llaman la atención y son ideales cuando ilustran alguna situación o concepto descrito en el texto.
11. Capturas de pantalla
Útiles para previsualizar otra publicación o sitio web, o para capturar imágenes de referencia para la creación de insumos gráficos. Para capturar fragmentos o páginas completas de manera práctica, en los navegadores Opera, Firefox, Safari o Google Chrome, puedes usar la extensión awesomescreenshot o similares.
Licencias y requisitos adicionales
- La selección de la licencia determina las posibilidades de uso y visibilidad de un contenido. Por ello, es requisito conocerlas y seleccionarlas con rigurosidad en el formulario.
- Puedes someter imágenes bajo las licencias descritas en las Políticas de uso e privacidad, teniendo en cuenta los detalles explicados en la sección "Archivos: datos y licencias" de Envía tu propuesta: formulario.
- Al enviar una imagen o actualizar sus metadatos, debe incluirse un título breve que describa su contenido de manera directa y una leyenda que explique o amplíe su significado, considerando el contexto de uso y una descripción comprensible fuera de la publicación, cómo en la Biblioteca, donde ambos elementos acompañan la imagen.
- Ejemplo en cuerpo HTML: la leyenda se muestra después de la imagen y el título al interactuar con ella.
- Título: Campesino cultivando cacao
- Descripción o leyenda: En 2021, los pequeños agricultores producen cerca del 30 % de los alimentos a nivel global.
- HTML
- Resultado en sitio web

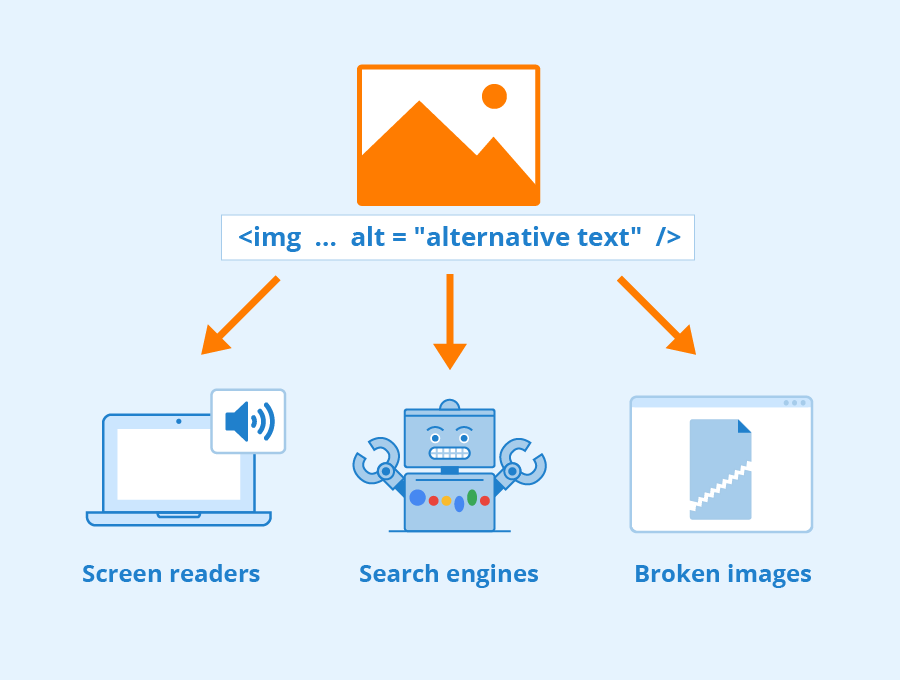
- El título de la imagen también se incluye en el atributo ALT, que influye en su posicionamiento en Google y la hace accesible a personas con deficiencia visual.

¿Te resultó útil?
Más información en:
- https://developer.mozilla.org/en-US/docs/Web/Media/Formats/Image_types
- https://rockcontent.com/es/blog/herramientas-visuales/
- https://www.orbitmedia.com/blog/web-content-checklist-17-ways-to-publish-better-content/
- https://blog.hubspot.com/insiders/different-types-of-image-files